2021
How you should be sending every email in your business
We all send out 100’s of emails from our business every
week if not every day. Each one of these emails is a touch point with
your market be it direct or indirect.&...
 Web Design for Mobile Devices
Web Design for Mobile Devices In an earlier article What is 'Responsive Web Design" and should you need to know about it, I talked about how many developers are now starting to deliver "Responsive" designs for web sites and what this was all about. I also made reference to the fact that there is an alternative which, for many businesses , is likely to be a more cost effective solution. In deciding that you do indeed need to have a mobile version of your web site it is suggested that you first do a bit of homework. Be sure that this is applicable to your market's needs. Don't be fooled into believing that everyone needs to rush out and build a mobile version of their site.
The best place to start is analysing your Google Analytics. You do have that set up and you do occasionally check it don't you? If you answer yes to either of these you better get that resolved immediately. Every web site owner should have Google Analytics set up by default. In their you will find statistics on how many visitors come to your site by the different device types so you can very quickly identify not only what percentage of visitors access your web site via mobile devices but even what sort of mobile device. It is suggested that on average, Australian websites are visited about 14% by mobile devices and that this number is growing. Obviously, certain industries will attract a stronger interest form mobile based users than others. Trade based businesses for instance would attract a higher proportion of mobile browser based users than say a professional service firm such as Accountants.
So once you have established that there is a justifiable need to put your website up with a mobile version what should you do? As you should have done with your original website plan - decide what content should be up there and what you need to share. Now, on a mobile you need to understand that you don't need to put those 150 pages of content that can be easily viewed from your usual website onto mobile. People just don't browse through your website reading at length details about your business, services, products and all and sundry. They want quick access to the most important pieces of information that very concisely tells them what they need to know. It is also very important to understand that the most obvious detail you need to give is your phone number and a map reference to find you in Google maps - this is so they can easily ring you or see a map on how to get to your business premises.
With this in mind we strongly suggest that creating a "cut down" version of your site for mobile visitors is the most effective solution for many business owners. The beauty of this is that your website, if correctly coded, will be automatically detected by the browser being used as to whether they are on an iPhone, iPad or desktop browser. You don't have to issue any special instruction to visitors as to where they go to see the mobile version of your site.
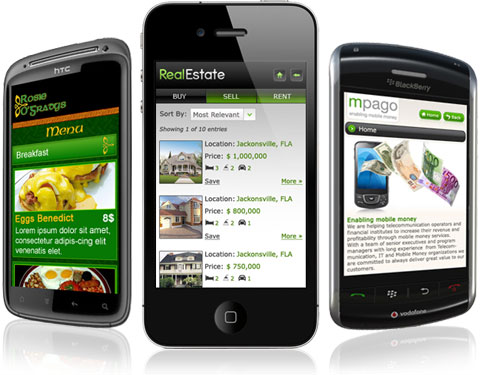
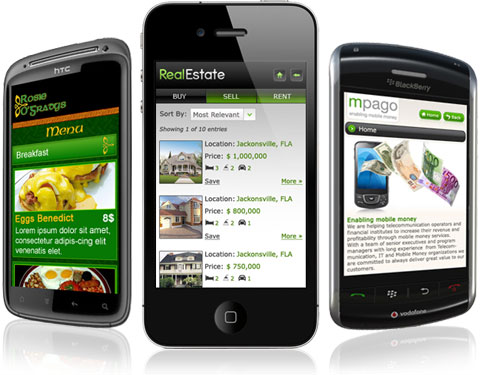
 So how does it compare? To the left you see how one of our client sites, theafirm.com.au, would be viewed if they didn't have a mobile version
in place. As you can see, the logo takes up the major part of the screen and little else can be viewed. In order to see the site at all you have to
do a lot of scrolling, zooming and pinching combined with a certain amount of turning your phone every which way.
So how does it compare? To the left you see how one of our client sites, theafirm.com.au, would be viewed if they didn't have a mobile version
in place. As you can see, the logo takes up the major part of the screen and little else can be viewed. In order to see the site at all you have to
do a lot of scrolling, zooming and pinching combined with a certain amount of turning your phone every which way.
Not always conducive to user readability. By designing page layouts specific to use on the iPhone and similar devices such as Android devices, you can deliver more readable information that has now been specifically designed to meet the needs of your audience. Now your website is intuitive for the particular user at hand.

Now what we see is something similar to what you see in the screen shot of this very same website but now you are viewing the mobile version that is automatically displayed by virtue of the fact that my web code has detected that I am using the iPhone browser. We see that we instantly have the most important information clearly displayed up front and the text is shown at a size optimised for viewing on an iPhone.
Some other key aspects to bear in mind with presenting your website on mobile devices is that some of the features you though t were really neat in your desktop version simply don't always work on some of the mobile devices. For all those creative geniuses who developed some very impressive flash based websites, well the bad news is that you just can't see anything from an iPhone or iPad as these devices do not support flash in any form. How many people have beautiful flash banners on their home page showing off your virtues to your market? Sorry you dip out as well - All we see is a blank space. Another much overlooked feature is all those smart areas in your web page that do fancy things such as display help, bring up enlarged photos or simply just show you the next level of the menu as you hover your cursor over some spot on the screen.
Anyone ever tried hovering a cursor on a touch screen? How much success did you have. Unfortunately, whilst a very powerful tool for improving the interface with your website visitors, such functionality is useless on a touch screen based device such as the mobile browsers are. Developing a mobile specific version of your site that does not rely on such things as hover and flash means you can now deliver all the information and enable people to get to everywhere they need correctly.
So to wrap up the following key points are offered.
We have had considerable success with a couple of our new web sites where a mobile version was relevant to their needs. Business Catalyst has proven to be an excellent and easy CMS platform to use for delivering mobile website versions alongside the usual website. If you are interested to know more about this or how we can help you with your own needs don't hesitate to contact us
 https://www.topleftdesigns.com.au/my-assets/img/blogs/design_mobile_web.jpg
300 300
Written by: Greg Tomkins
https://www.topleftdesigns.com.au/my-assets/img/blogs/design_mobile_web.jpg
300 300
Written by: Greg Tomkins
 on
on
 https://www.topleftdesigns.com.au/_Assets/images/topleftdesigns_logo_h.jpg
379 118
https://www.topleftdesigns.com.au/_Assets/images/topleftdesigns_logo_h.jpg
379 118