2021
How you should be sending every email in your business
We all send out 100’s of emails from our business every
week if not every day. Each one of these emails is a touch point with
your market be it direct or indirect.&...
 We all hate them... Yet pop-ups do work
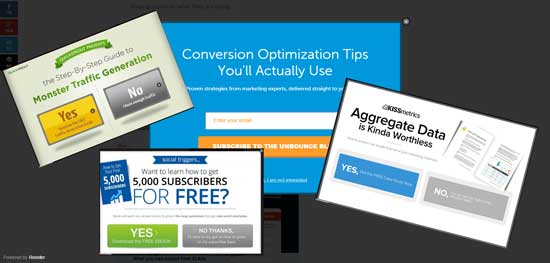
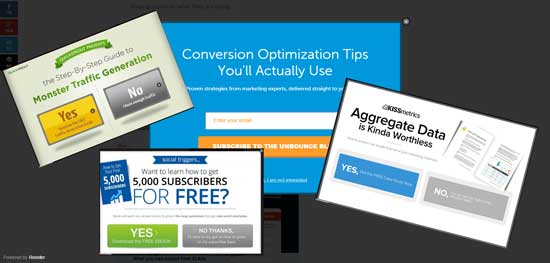
We all hate them... Yet pop-ups do work It would seem that in spite of my own personal feelings (and what seems to be of many others as well) those blasted pop-up windows do actually work and the evidence supports it.
We've all been there, we enter a new website and at some point this pop-up appears seeking us to take some action. It may be a special offer or simply a newsletter subscription. Whatever it is, we know them well and the evidence from online marketing specialist shows that not only do they have a significant positive effect, more to the point they don't seem to show any negative impact on your site analytics.
As with most things “web” it is however not so straight forward as you might think. The process of simply adding a pop-up to any page merely requires the content of the pop-up to be defined along with some code to display the pop-up over the top of your page.
There are however, as with most things when looking at user interface design, different approaches that can be taken. The approach you choose will depend on what you want to achieve and the environment you are working in. For instance, a common favourite is “pop-up on exit” - how we do this is reasonably straightforward. It must however be done properly as there are ways that uses can set heir browsers to prevent pop-ups showing.
Done correctly a “pop-up on exit” relies on the cursor being moved to a location outside the viewport. Simple enough however, what about the touch screen devices such as mobile phones and tablets? It doesn't work because there is no cursor. For such devices we need to consider alternative approaches such as;Given that you have now decided on the method for display, subject to the device types of course, you need to set up our pop-up to be invoked differently for the different device types. The next question is whether your pop-up is responsive. You need to provide for this particularly if your website is itself responsive. Quite a number of the pop-up’s we have looked at do not work on mobile phones.
At this point we only have half the job done. A pop-up should be a clear call to action that will hopefully result in, at the very least, collection of certain data pertaining to your visitor. Design of your pop-up is important and the right design is not always clear so we probably need to at least collect statistics on our pop-up and preferably have the ability to perform some A/B testing on different variations to our design.
Final, and probably an equally important design aspect, consider needs to be given to controlling when your pop-up shows. For instance, visitors may not appreciate seeing your pop-up every time they visit your website. This is particularly if they have already been there recently, been there today or in fact already responded positively to your call to action. Managing which pages have the pop-up and how often it should appear for individual visitors is critical if you do not wish to alienate your visitors.
There are a number of commercial products which can help you immensely and in my opinion these offer a better all-round solution for most people. Whilst it is possible to develop your own code, the result is likely to not be an as well rounded solution as you might like and not as flexible as the commercial options available. This flexibility can often prove very worthwhile particularly in the early stages of defining your pop-up strategy and its implementation.
 https://www.topleftdesigns.com.au/my-assets/img/blogs/pop-ups-why-work.jpg
300 300
Written by: Greg Tomkins
https://www.topleftdesigns.com.au/my-assets/img/blogs/pop-ups-why-work.jpg
300 300
Written by: Greg Tomkins
 on
on
 https://www.topleftdesigns.com.au/_Assets/images/topleftdesigns_logo_h.jpg
379 118
https://www.topleftdesigns.com.au/_Assets/images/topleftdesigns_logo_h.jpg
379 118